Cara Memasang Widget Alexa Rank di Blog Terbaru 2014
Alexa Traffic Rank adalah sebuah layanan untuk mengetahui ranking atau posisi sebuah situs di internet yangg dikembangkan oleh Alexa Internet. Alexa Internet merupakan sebuah perusahaan layanan internet milik Amazon.com yang didirikan pada 1996 oleh Brewster Kahle dan Bruce Gilliat. Nama Alexa dipilih sebagai penghormatan kepada Perpustakaan Alexandria.
Untuk menentukan Alexa Traffic Rank, Alexa Internet menggunakan robot mesin pencari seperti halnya google, yahoo maupun mesin pencari lainnya. Crawler Alexa (robot), yang diidentifikasi sebagaiia_archiver adalah User-agent, untuk melakukan perayapan pada situs-situs di internet. Pada dasarnya, robot Alexa memulai dengan sebuah daftar URL yang ada di seluruh Internet, kemudian mengelompokkan berdasar link URL lokal ketika ditemukan.
Alexa juga menerapkan the Standard for Robot Exclusion (SRE) dengan ketat untuk menghormati privasi situs. Ketika melakuan perayapan Crawler Alexa mencari sebuah file yang bernama "robots.txt" yang dibuat administrator situs untuk mengarahkan perilaku robot ketika merayapi web.
Manfaat Alexa Traffic Rank
Meski bukan satu-satunya penyedia informasi traffic rank, Alexa masih dianggap terbaik meski kadang hasil tidak akurat menurut beberapa webmaster. Melalui Alexa, kondisi situs di internet bisa diketahui. Berapa ranking situs di dunia maupun lokal, berapa link tertaut ke situs sampai informasi kecepatan loading.
Untuk situs pribadi (blog) yang hanya sekedar untuk kepentingan pribadinya, Alexa Traffik Rank bukan merupakan faktor penting. Namun bagi situs perusahaan maupun situs yang mengharapkan penghasilan dari review, kualitas Alexa menentukan. Banyak pemasang iklan, calon konsumen sebuah produk melihat Alexa Traffik Rank situsnya. Kepercayaan kualitas situs oleh sebagian pengguna internet bisa dilihat dariAlexa Traffik rank.
Cara Terbaru Memasang Widget Alexa pada Blog - Kali ini saya akan berbagi tutorial seputar Alexa Rank.
Mengapa saya selalu menambahkan kata Terbaru disetiap artikel yang mempunyai judul seputar Alexa?. Ini semua dikarenakan situs alexa telah mengalami perubahan yang sangat besar meliputi domain, tampilan, dan fitur. Salah satu fitur yang hilang yaitu fitur untuk mengambil kode atau script widget guna memasangnya di blog sebagai alat pemantau Alexa Rank.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Script yang digunakan beserta contohnya :
<a href="http://www.alexa.com/siteinfo/galihiqbal.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/a?url=galihiqbal.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/galihiqbal.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/c?url=galihiqbal.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/galihiqbal.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/b?url=galihiqbal.blogspot.com" type="text/javascript"></script></a>
Keterangan :
- Ganti kode galihiqbal.blogspot.com dengan url blog kalian. Ingat ! tanpa http:// atau www
Cara Pemasangan Widget Alexa di Blog :
- Masuk ke dashboard blog kalian
- Pilih menu Tata Letak
- Klik Tambahkan Gadget
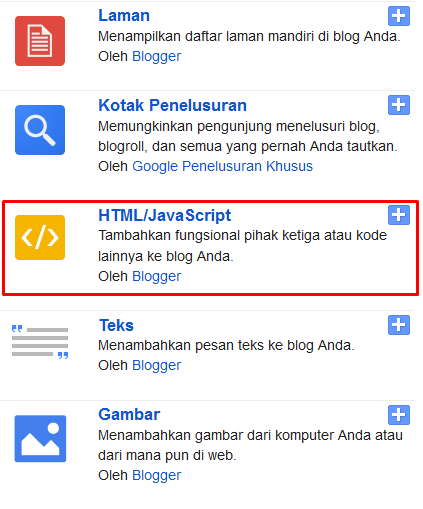
- Pilih widget HTML/Javascript
- Kemudian masukkan kode/script widget alexa yang telah kalian pilih
- Terakhir klik Simpan Template